ChatGPT와 함께 개발을
ChatGPT AI로 App개발 만들기 - (4) 새로운 습관을 추가해보자.
짹데브
2023. 4. 12. 08:10
반응형


엔트리 포인트에 대한 내용도 추가를 시켜보자.



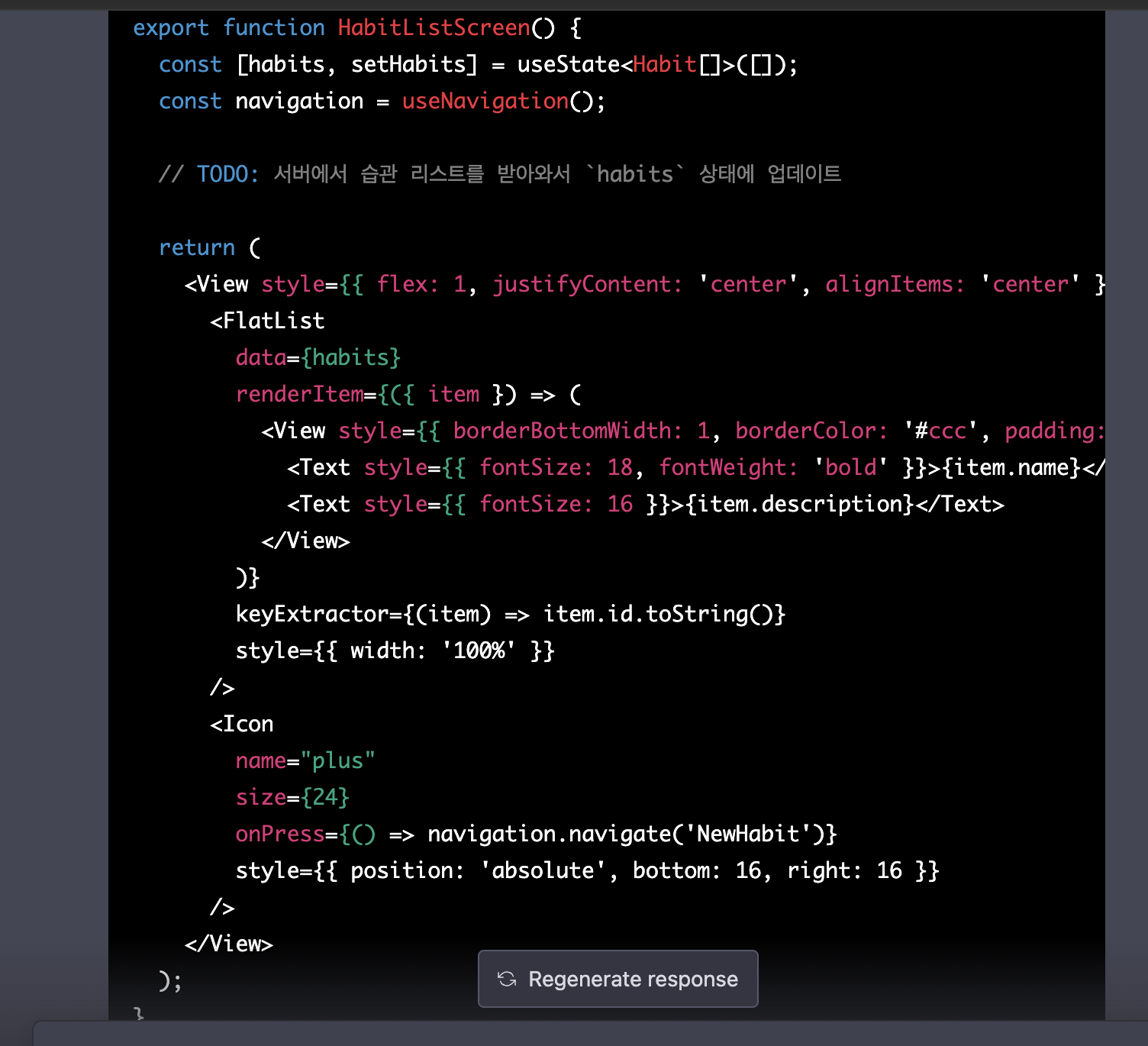
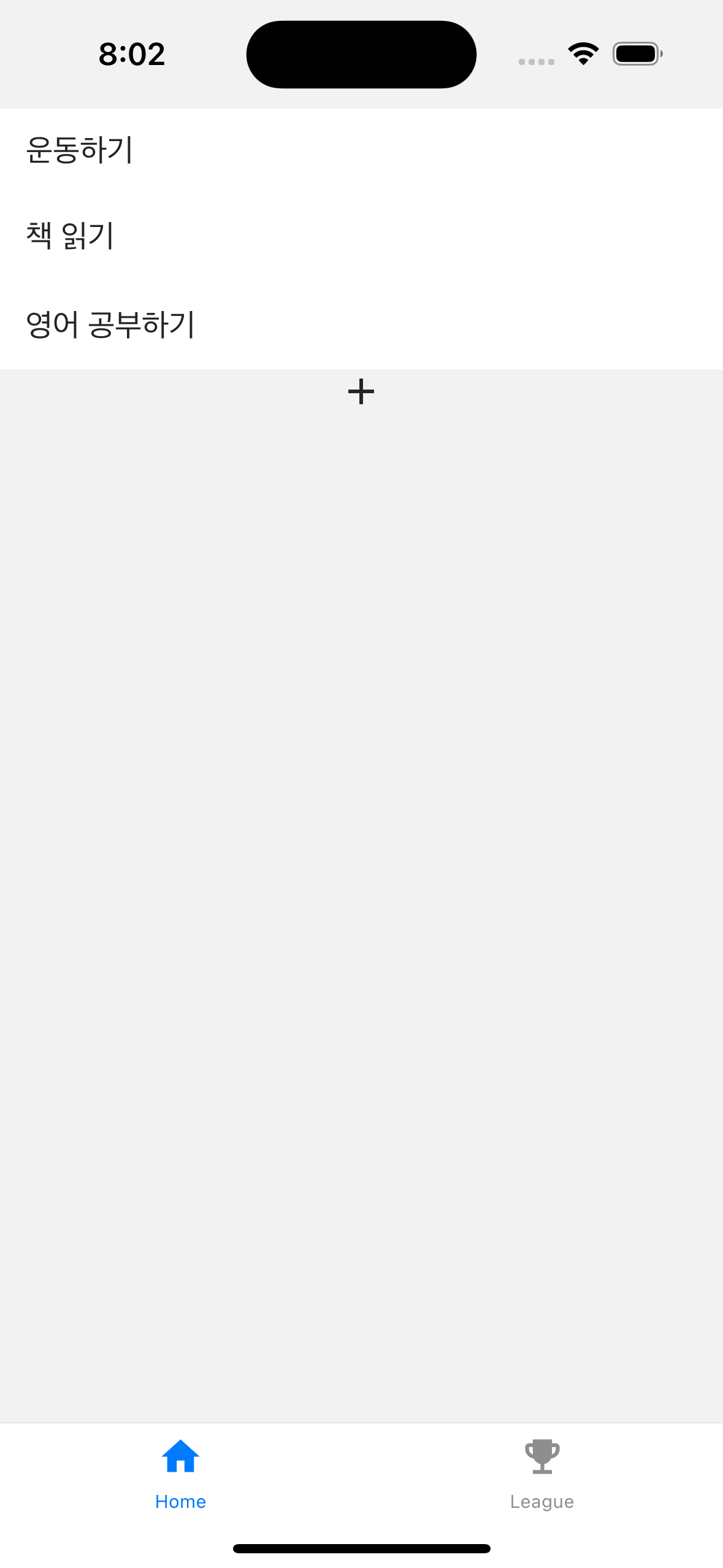
플러스 버튼 위치가 맘에 안들지만, 일단 넘어가고,
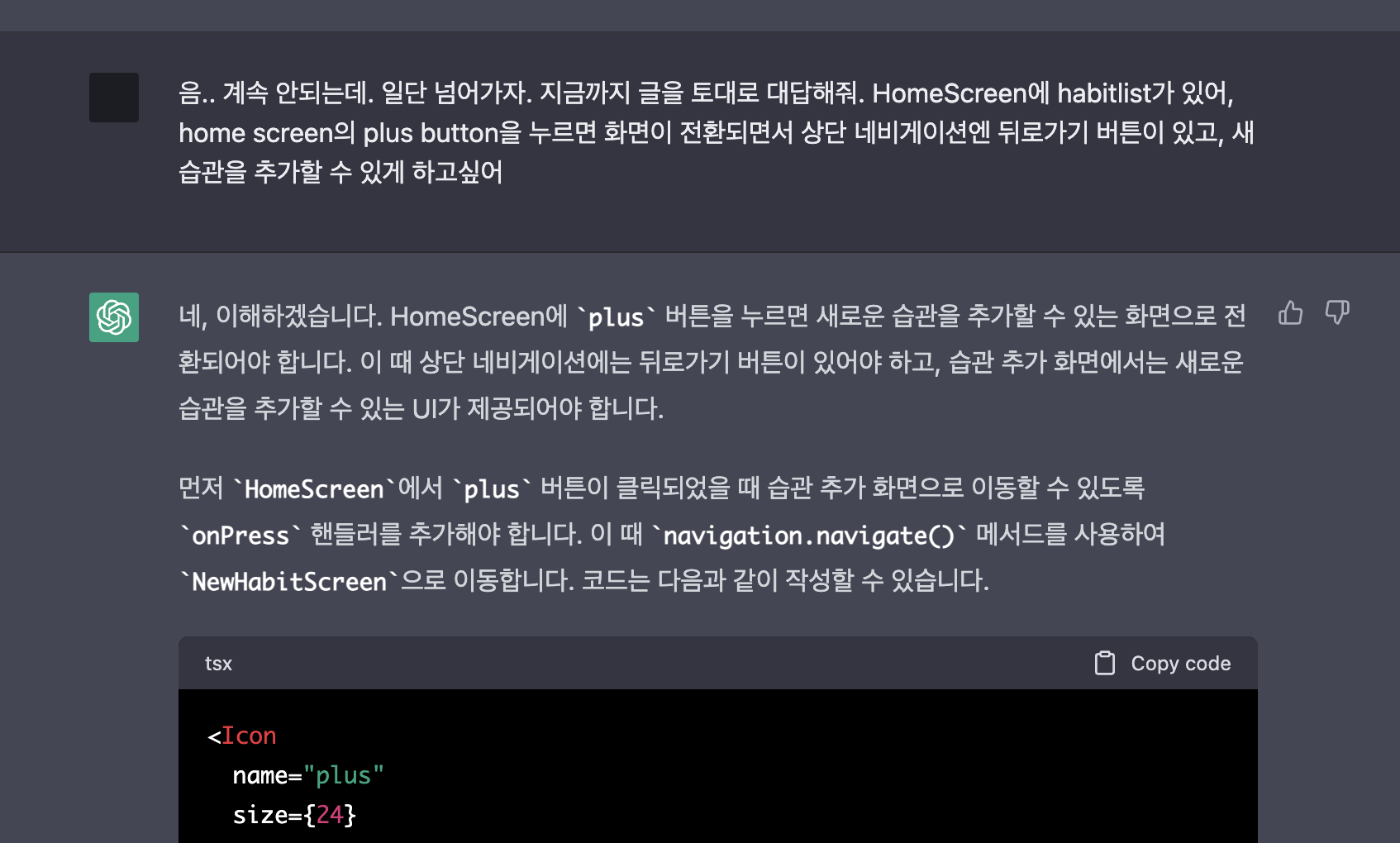
원하는건 저 버튼을 눌렀을때 화면이 전환되면서 새로운 습관을 추가할 수 있게 하는 것.



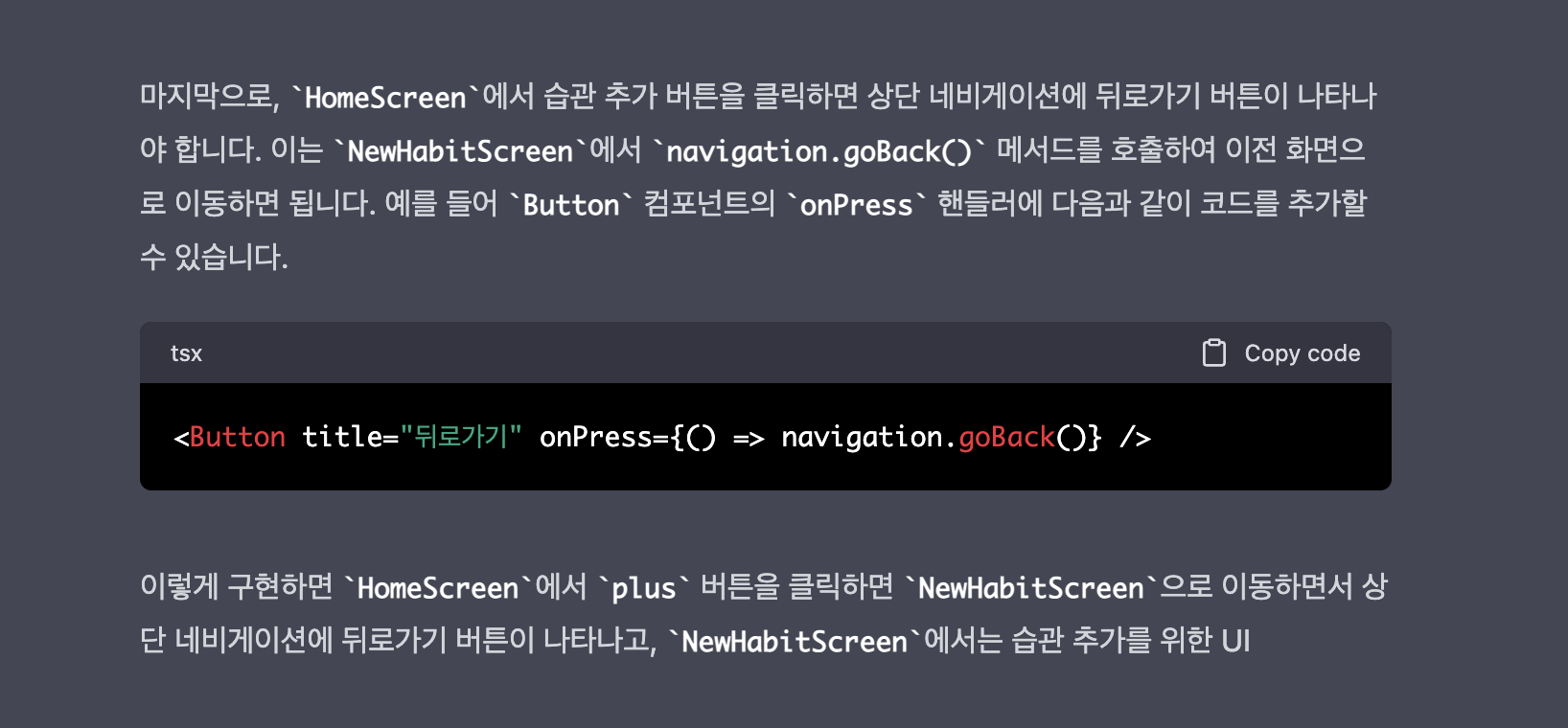
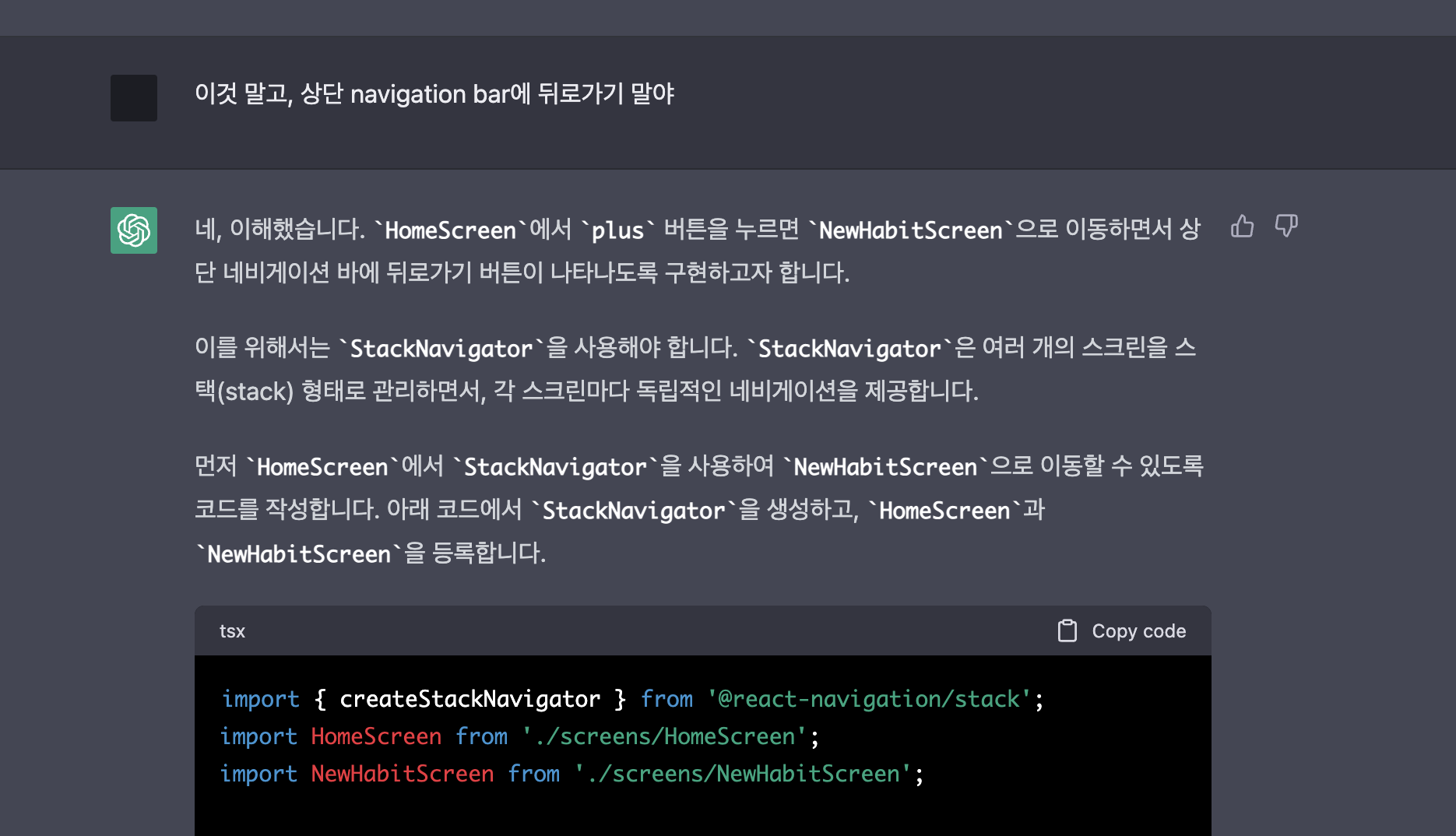
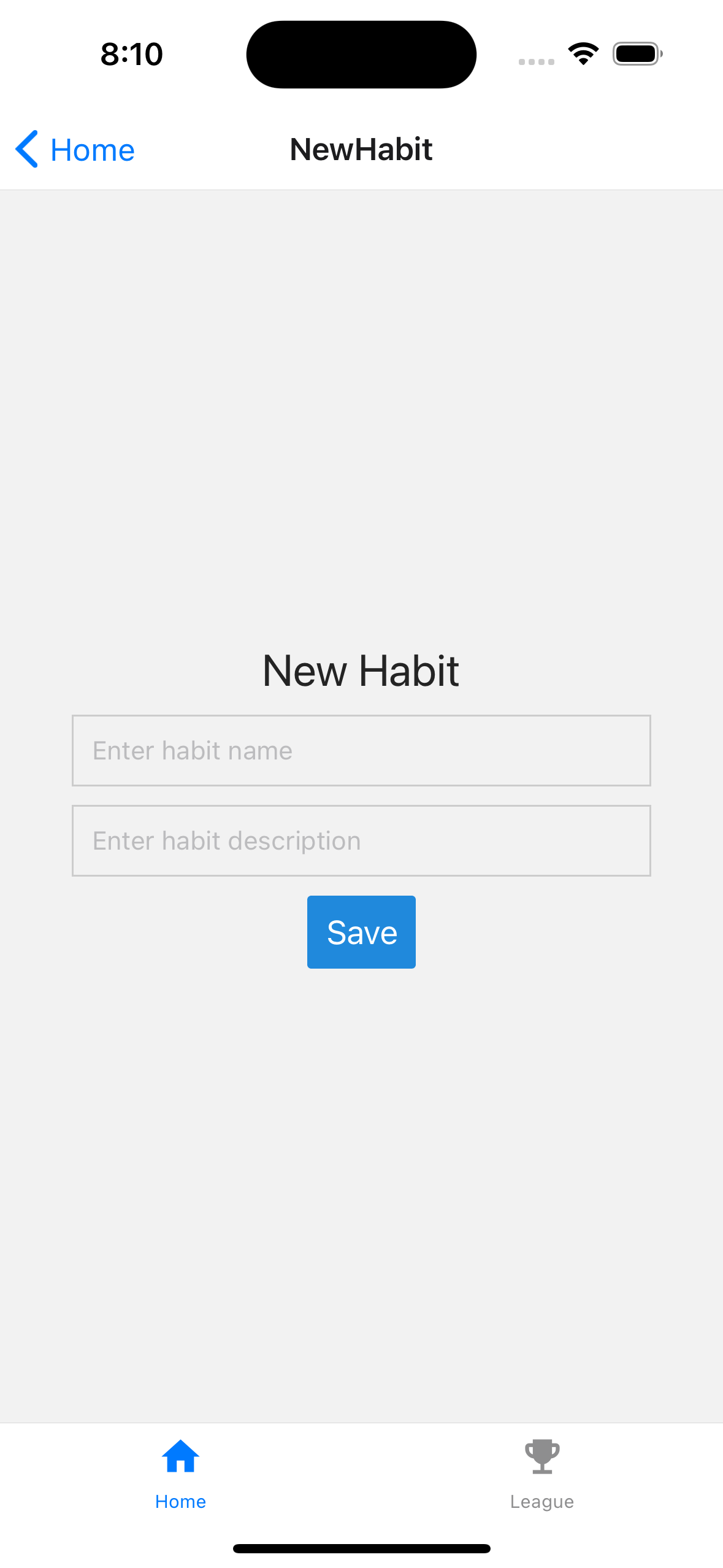
음 이건 아니지. 나는 네비게이션 바 상단에 뒤로가기 버튼이 있길 원한다구.

import { createStackNavigator } from '@react-navigation/stack';
import HomeScreen from './screens/HomeScreen';
import NewHabitScreen from './screens/NewHabitScreen';
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="NewHabit" component={NewHabitScreen} />
</Stack.Navigator>
</NavigationContainer>
);
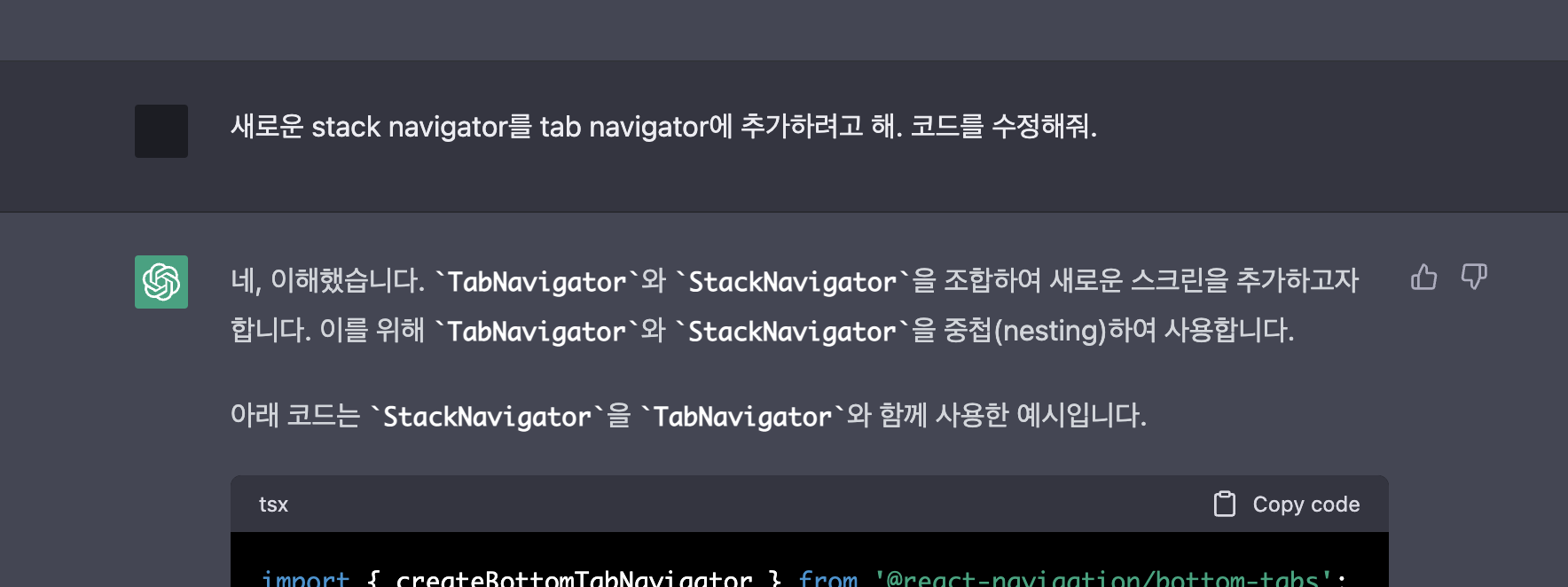
};오 그치그치.

import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { createStackNavigator } from '@react-navigation/stack';
import HomeScreen from './screens/HomeScreen';
import NewHabitScreen from './screens/NewHabitScreen';
import SettingsScreen from './screens/SettingsScreen';
const Stack = createStackNavigator();
const Tab = createBottomTabNavigator();
const HabitsStack = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="NewHabit" component={NewHabitScreen} />
</Stack.Navigator>
);
};
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Habits" component={HabitsStack} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
};
좋아 오늘은 여기까지.
반응형