ChatGPT와 함께 개발을
ChatGPT AI로 App개발 만들기 - (3) 바텀 탭 네비게이터를 넣어보자.
짹데브
2023. 4. 11. 23:20
반응형


정작 @react-navigation/bottom-tabs를 설치하라고 알려주진 않네.
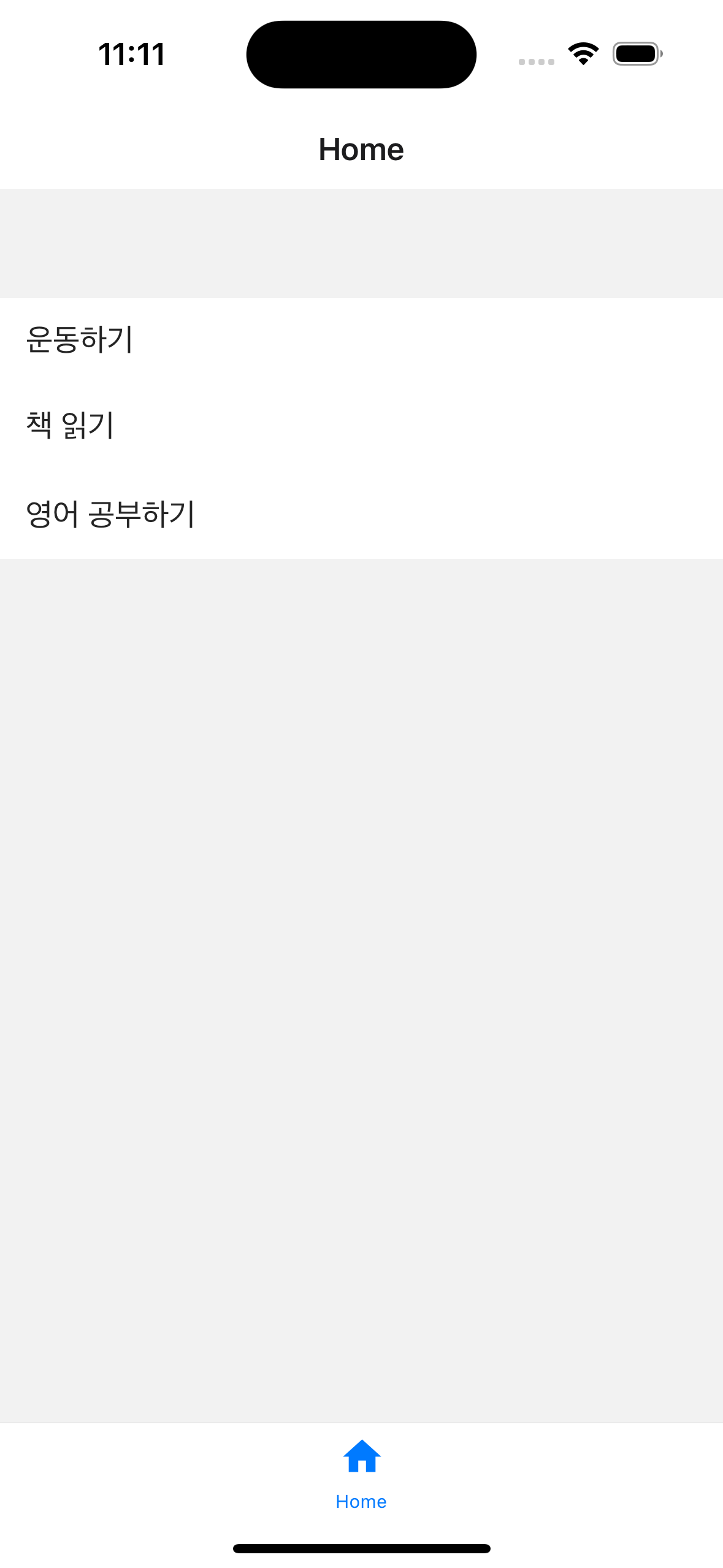
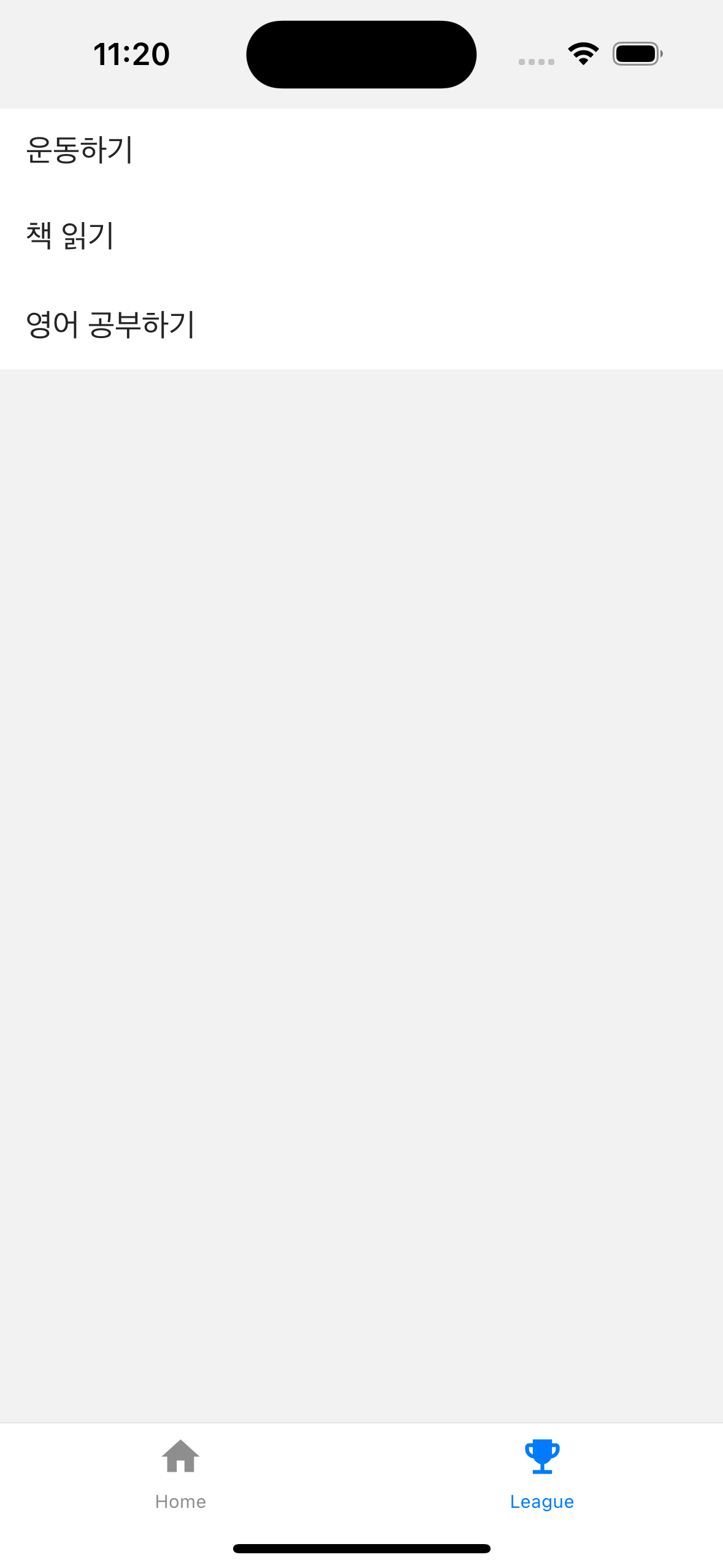
HomeScreen을 만들고, 그 안에 HabbitList를 옮겨줌.

Home은 Habit으로 변경하고, 적절한 icon으로 바꿔줘야겠다.


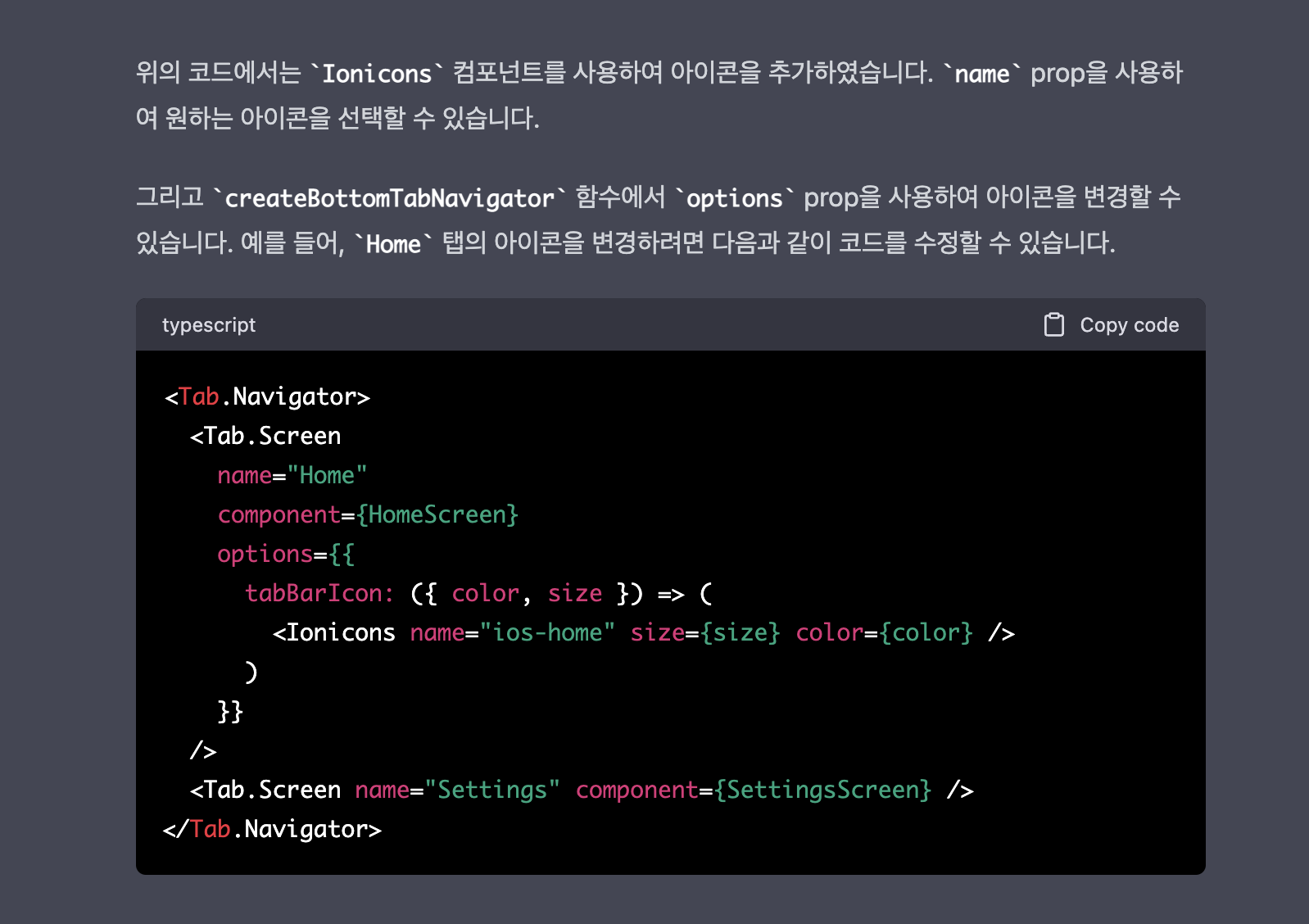
음 탭 네비게이터를 변경해보자.
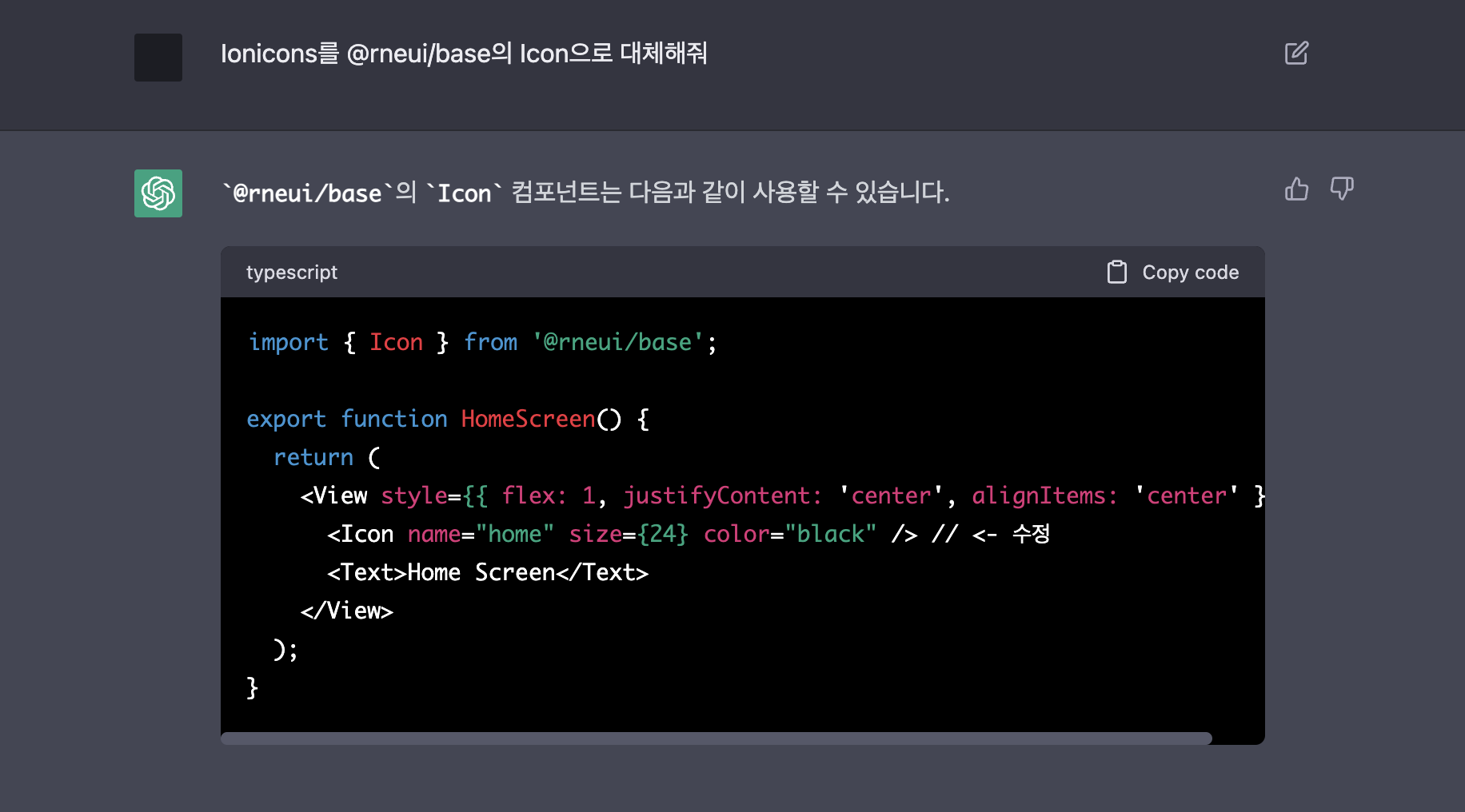
우리가 사용하는 @rneui/base로 변경해서 Icon을 만들게 해주고

사실 여기서 GPT가 헤매기 시작해서, rneui쪽 가이드라인을 보고 진행했다.
https://reactnativeelements.com/docs/installation
UI Library를 바꿔야 하나 살짝 고민이 들었지만 그냥 진행해 보기로.


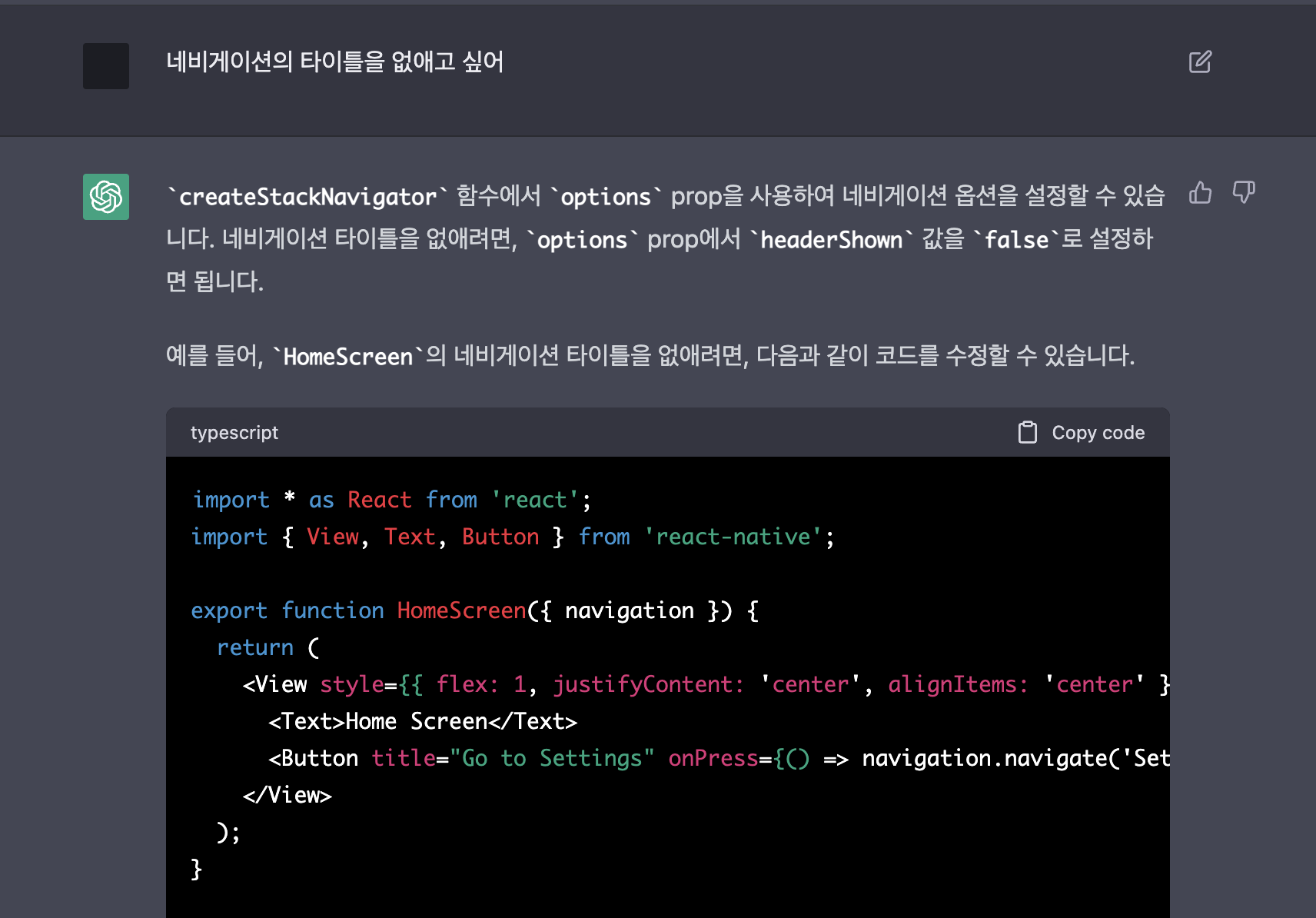
마지막으로 헤더에 스크린 이름이 나오는걸 없애고 오늘은 마친다.

반응형
